La extensión GreenIT-Analysis para el navegador Chrome ofrece a los desarrolladores una práctica herramienta para analizar, evaluar y mejorar la huella de carbono de una página web. Sin embargo, no permite automatizar su uso para cubrir todos los contenidos de un sitio web. ¿La solución para beneficiarse de ella? Configure un interfaz en modo “comando en línea” para emular el funcionamiento de la herramienta simultáneamente en cada página y generar un informe completo. ¡Te lo explicamos todo!
Soluciones prácticas para reducir el impacto de la tecnología digital en el medio ambiente
La preocupación por el medio ambiente afecta a todos los sectores y las TI no se quedan al margen. Según la Ademe, la agencia francesa para el medio ambiente y la gestión de la energía, sólo el campo es responsable de casi el 4% de las emisiones mundiales de gases de efecto invernadero. Esta cifra podría duplicarse de nuevo en 2025 con la evolución de los usos, es decir, aproximadamente el equivalente a la parte actual de las emisiones mundiales de GEI atribuidas a los automóviles. La propia Internet representa una parte importante de esta huella, con la contaminación generada cada vez que se descarga una nueva página y sus componentes.
Ante esta constatación, Davidson ha optado por movilizarse junto a actores comprometidos, como la asociación GreenIT.fr, para poner en práctica y compartir innovaciones que limiten el impacto ecológico de la tecnología digital.
Un ejemplo: la optimización de la herramienta GreenIT-Analysis para medir el rendimiento medioambiental de un sitio web.
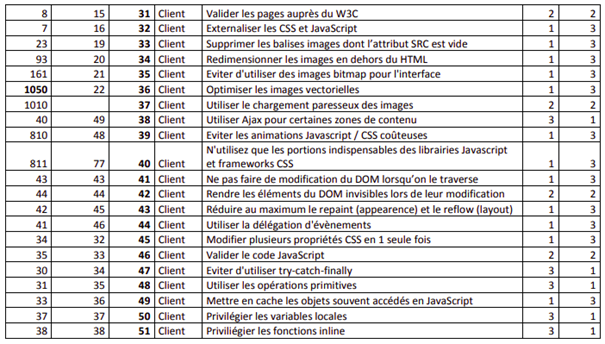
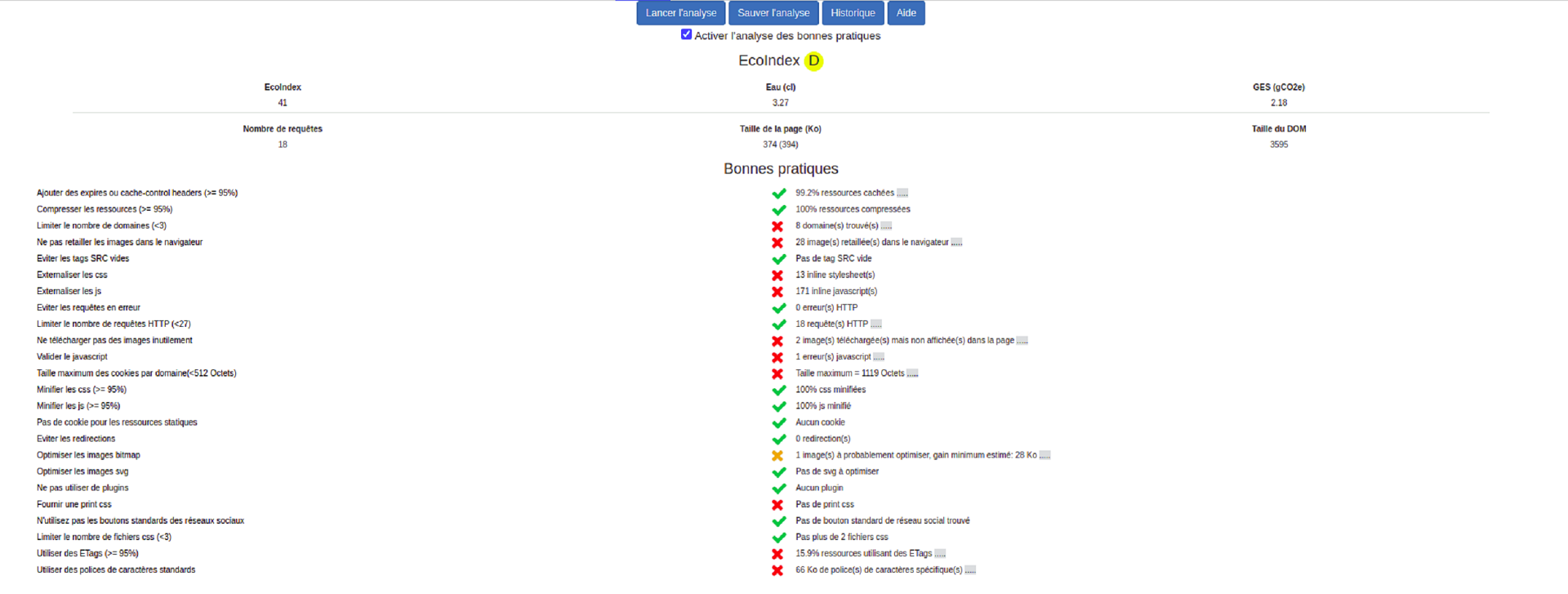
GreenIT-Analysis es una extensión creada para Chrome. Calcula el impacto de carbono de una página web y sugiere buenas prácticas para hacerla más virtuosa. Diseño funcional y técnico, ergonomía, contenido… las 115 reglas de las directrices de ecodiseño web son aplicadas por GreenIT Analysis.

Al analizar el Modelo de Objetos del Documento (DOM) de la página, así como el número de peticiones http y la validación JS, la herramienta proporciona una evaluación e indicaciones prácticas que permiten a los desarrolladores optimizar el diseño de su sitio para que consuma menos energía. Además, este análisis también permite a los internautas juzgar el impacto ecológico de los sitios que visitan.

Una sola interfaz, para controlarlos a todos.
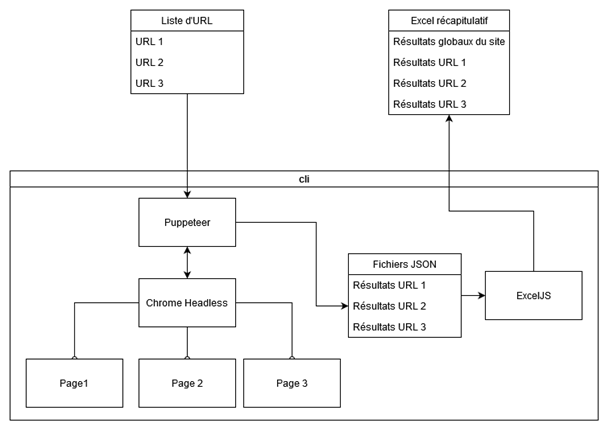
Para automatizar el uso de la herramienta en todo un sitio web, hemos creado una versión de la extensión con una interfaz de línea de comandos (CLI). Lanza un navegador Chromium en segundo plano, controlado con Puppeteer, para abrir cada página a analizar y emular el funcionamiento de la extensión.
Gracias a Chromium y Puppeteer, la simulación se ejecuta automáticamente en segundo plano. La interfaz para ejecutar esta simulación se convierte en una CLI.
Puppeteer recupera cada resultado y lo almacena temporalmente en archivos JSON. Incluso se pueden ejecutar varios análisis “en paralelo” para evitar tiempos de inactividad, como la carga de páginas.

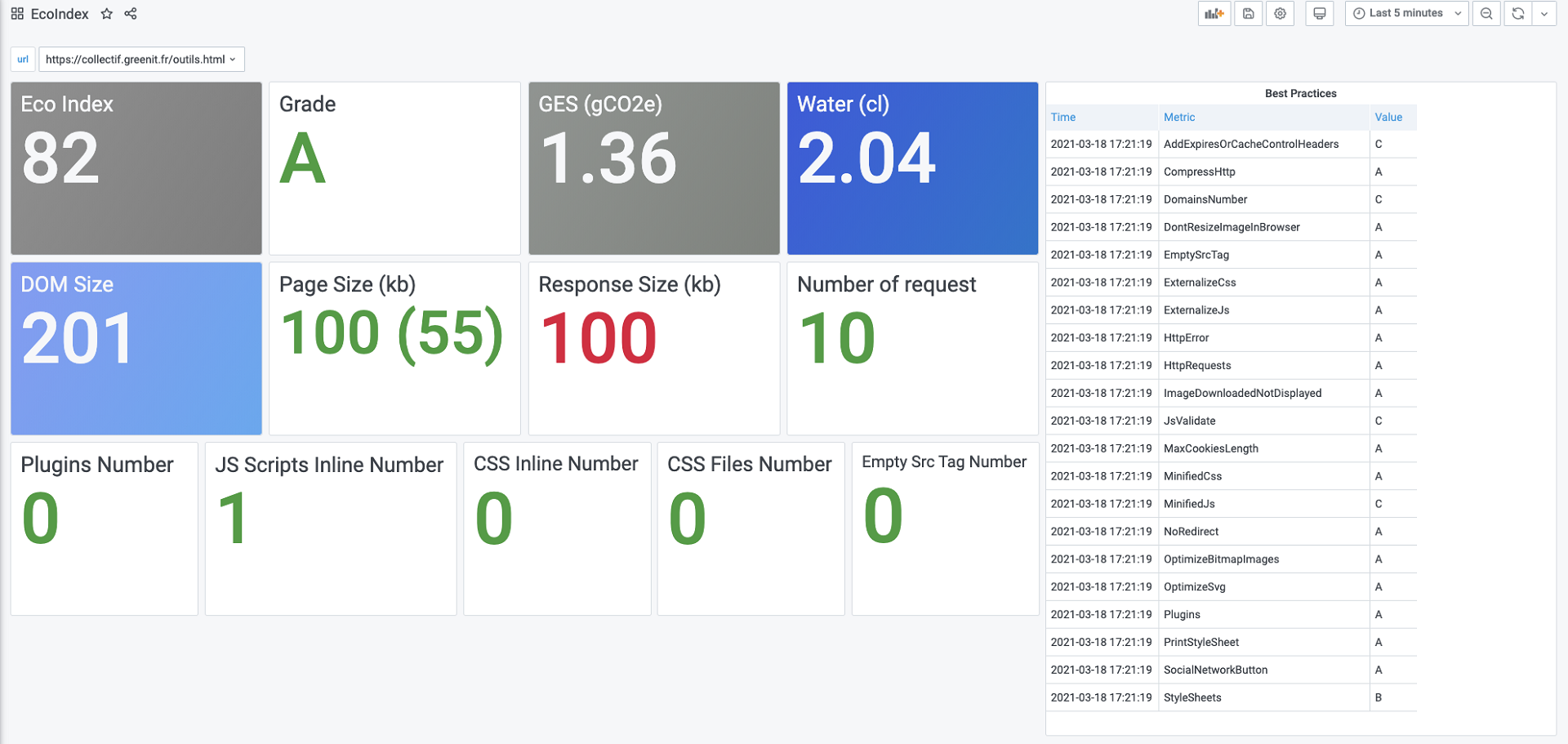
Una vez analizadas todas las páginas, se elabora un archivo de resumen con todos los resultados y un informe global. El desarrollador tiene entonces una visión del impacto medioambiental de todo su terreno y todas las indicaciones útiles para optimizarlo.

¡La pantalla verde!
Los usos están evolucionando y el lugar de la navegación móvil se equipara ahora al enfoque tradicional de la navegación por ordenador. Se hace imprescindible pensar en la optimización de los sitios web para estos modos de consumo. Por ejemplo, una imagen pensada sólo para la pantalla de un ordenador se reducirá en un terminal móvil, con lo que se desperdiciarán valiosos recursos para descargar una imagen más grande de lo necesario. Como resultado, la calificación ecológica de esta plataforma se deteriorará. Para limitar estos inconvenientes, GreenIT-analysis también permite emular una plataforma de visualización según el soporte (escritorio, GalaxyS9, GalaxyS20, IPhone8, IPhone8Plus, IPhoneX, iPad, …).
DevOps: el ciclo virtuoso
Con este método, ahora es posible integrar este proceso de análisis automático en un enfoque global. Acoplando la CLI y los pipelines de GitLab, es posible sistematizar el análisis de los sitios después de cada modificación.
Por último, al igual que los indicadores utilizados para medir la calidad del código, la información sobre el impacto ecológico de una plataforma debería integrarse eventualmente en otras herramientas como SonarQube, para ofrecer una visión global dentro de una única interfaz.

Un proyecto en el que estamos trabajando actualmente…

