La idea de crear un sistema para mejorar la vida en la empresa surgió al preparar el traslado de la filial canadiense de Davidson. Tras varias reflexiones para sopesar las ventajas y desventajas, Flutter destacó sobre las demás soluciones propuestas. El desarrollo de los mínimos viables y la publicación en las tiendas de aplicaciones eran las tareas imprescindibles para lograr el éxito del proyecto. Tanto la presentación del proyecto el día de la inauguración de las oficinas como esta publicación son para nosotros un éxito y nos llenan de un orgullo.

Un poco de historia
En 2018, Davidson se trasladó al país del arce. Ahí se instala un primer equipo, que arranca en un espacio de coworking. Un tiempo después, el número de empleados aumentó y tuvimos que buscar los primeros locales para acoger a los primeros empleados canadienses. Dos años más tarde, Davidson volvió a crecer y estas oficinas se quedaron pequeñas. Al mismo tiempo, Canadá se vio afectado por una crisis sanitaria que cambió su forma de trabajar.
Empezamos a buscar unos nuevos locales durante la pandemia de covid-19, con el fin de preparar el regreso del personal a la sede. En este contexto, tuvimos que prever dos problemáticas: la estimación del número de personas que querrían venir a la oficina y la reserva de salas, que había sido un problema durante los dos últimos años. Se propusieron y estudiaron diferentes soluciones para satisfacer estas necesidades y que fueran aceptadas por todos los empleados de Davidson.

Las soluciones imperfectas
A la hora de elegir la tecnología que queríamos adoptar, nos centramos en el uso diario del producto. Para ello, estudiamos diferentes tecnologías teniendo en cuenta sus aspectos negativos, como los defectos o desventajas. Entre estas tecnologías encontramos propuestas innovadoras como los asistentes de voz de Google o Amazon aunque muy poco utilizados hoy en día, métodos de almacenamiento de tipo relacional o documental, el uso de las API de Google Calendar, o diferentes clientes como aplicaciones web, móviles, PWA y finalmente bots en plataformas de mensajería como Discord, que utilizamos hoy en día a diario.
Hay dos soluciones que se completan en sus deficiencias: Google Calendar, que no tiene una interfaz suficientemente clara sobre la disponibilidad de las salas o las plazas restantes. Por otra parte, las aplicaciones móviles deben instalarse en los teléfonos de todos los usuarios, ya sea en Android o iOS.
Lo que le falta a Google Calendar es una visión general de la disponibilidad de las salas. La aplicación móvil es la forma ideal de representar esta información de forma visual. Además, los teléfonos son dispositivos que utilizamos a diario. La elección de la aplicación móvil es fruto de la reflexión sobre las PWA, pues las notificaciones push no están disponibles en iOS. Para hacerlo posible, las aplicaciones móviles nativas eran la única solución. Así pues, queda un problema por resolver: el desarrollo en ambas plataformas, Android e iOS. Por falta de disponibilidad, no podíamos desarrollar la aplicación con dos códigos fuente diferentes. Teníamos que optar por una tecnología que produjera varias aplicaciones a partir de un solo código base, lo que se denomina multiplataforma.
Aquí es donde entra Flutter.
Flutter, entre las demás
Existen multitud de tecnologías para desarrollar aplicaciones multiplataforma a partir de un código base único. Algunas de ellas son PhoneGap, Cordova, Ionic, Xamarin, Koni, React Native, Flutter y bastantes más. Muchas de ellas utilizan conceptos web para interactuar con nuestros dispositivos. La web es el desarrollo más común, así que lo más fácil era incorporar la web a las aplicaciones móviles y ahorrar tiempo de desarrollo con los conocimientos que ya teníamos. Sin embargo, estas tecnologías provocan pérdidas de rendimiento que afectan a la experiencia del usuario y la hacen desagradable.
Multiplataforma, pero multiplataforma nativa
Flutter es un marco de trabajo de código abierto como los archiconocidos ReactJS, Angular o Vue, pero basado en el lenguaje de programación Dart, ambos desarrollados por Google. Su particularidad reside en que es nativo multiplataforma, lo que significa que el renderizado tras la compilación es un programa en binario que puede comunicarse con el sistema previsto. Flutter es capaz de compilar para Android (móvil y wear), iOS, pero también para la web y los sistemas operativos Windows, MacOS y Linux de forma estable desde la versión 3. El aspecto nativo multiplataforma hace que el rendimiento en tiempo de ejecución sea casi similar al de los desarrollos nativos específicos de los sistemas.
Eficacia de la compilación
Este rendimiento se puede conseguir gracias al lenguaje de programación Dart, que dispone de varios modos de compilación: JIT (Just-In-Time) y AOT (Ahead-Of-Time). El método JIT permite utilizar las herramientas de depuración implementadas en la máquina virtual Dart, así como la función «hot-reload», que permite actualizar los cambios durante la fase de desarrollo sin reiniciar la compilación del proyecto. La función «hot-reload» es una funcionalidad estrella de Dart: durante el desarrollo con Flutter, permite actualizar la interfaz gráfica y hacer que el aspecto visual o las reglas de negocio estén disponibles al instante. El método AOT es una versión para la producción: optimizada, procesamiento en tiempo de compilación y procesamiento en tiempo de ejecución. El código se compila en lenguaje de máquina y ya no pasa por la máquina virtual para ejecutar las instrucciones.
«Es fácil de usar»
La dificultad de desarrollar una aplicación móvil con la funcionalidad principal de reserva de salas es su ergonomía. Recordemos el contexto del proyecto: los usuarios de la aplicación serán los empleados de Davidson Canadá, en el mejor de los casos, a diario, así que de momento no tendrá más de 30 usuarios en el momento de la primera publicación y se utilizará únicamente en un entorno profesional. Por lo tanto, la aplicación no necesita tener una navegación innovadora, sino más bien una visualización común y eficaz, que los usuarios utilicen todos los días.
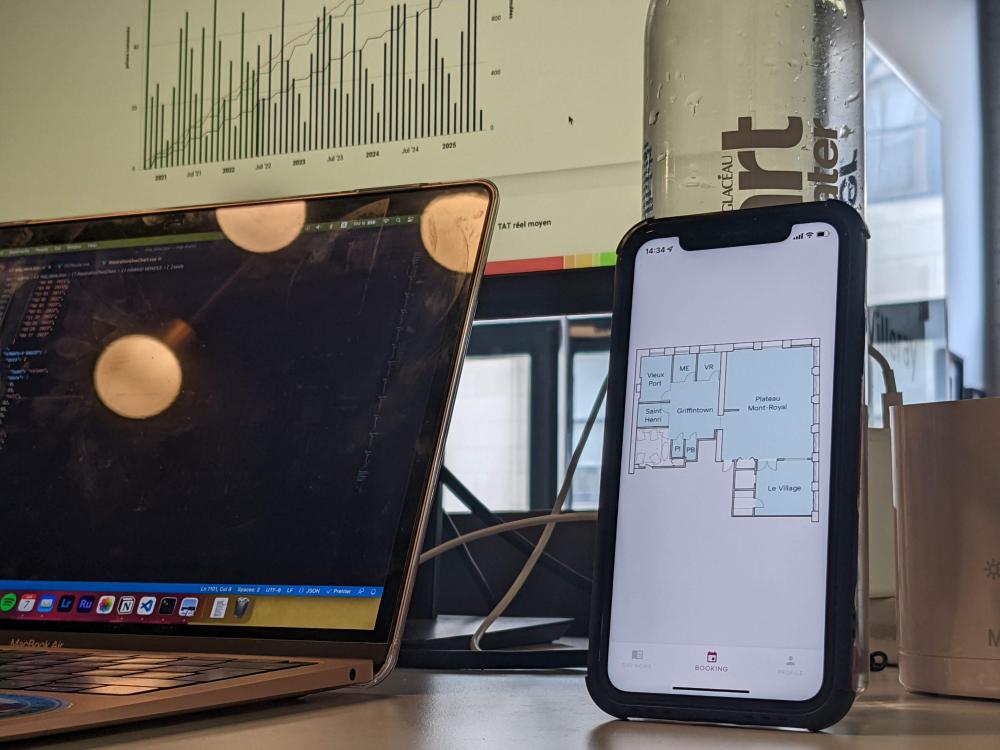
Google Maps ha sido tanto una referencia como una fuente de inspiración. La idea es visualizar las salas con un plano de arquitecto, acercar o alejar su imagen y seleccionar una sala para consultar sus características. En primer lugar, había que integrar el plano en la aplicación y, en segundo lugar, colocar un componente en cada sala. Flutter tiene widgets (o componentes en otros frameworks front-end) disponibles para realizar este tipo de visualización. He aquí una pequeña lista:
- InteractiveViewer crea una ventana gráfica para ver elementos más grandes que esta
- Image hace que una imagen esté disponible en los activos de la aplicación
- Stack permite apilar los elementos hijos (el primero es el más bajo)
- ClipPath será capaz de dibujar, con unas cuantas instrucciones, cualquier forma requerida
- InkWell es el widget que permitirá hacer que los hijos sean activos con comportamientos como el toque, mantener o el doble toque
- DraggableScrollSheet permitirá mostrar la información de una sala al salir de la parte inferior de la pantalla

«La aplicación es muy buena»
Si bien la ergonomía permite al usuario navegar por la aplicación de forma intuitiva, el papel de la interfaz de usuario es crear un universo o una coherencia entre los elementos gráficos, los colores y las formas. La identidad gráfica responderá, en cierto modo, a la pregunta «¿a quién pertenece la aplicación?». Si el producto tuviera que parecerse a una persona o a una empresa, ¿cómo debería reflejarse esa persona o empresa en él? Tras investigar y reflexionar, nos dimos cuenta de que este estudio ya estaba resuelto: https://www.davidson.fr/. Esta solución, que teníamos a la vista desde el principio, nos permitió conocer una carta gráfica del sitio y su universo.
Todos los aspectos de la carta gráfica se implementaron para encajar con el tema Material presente inicialmente en las bibliotecas de Flutter, como los tipos de letra, la semántica de los colores, la formulación de las frases o incluso el degradado que representa a Davidson, formado por tres colores. Flutter permite crear temas y aplicar los colores adecuados según una serie de reglas. Esto permite respetar los principios de Material y crear una armonía en todos los componentes gráficos no personalizados.
Lo impensable, indispensable
El caso de uso de la aplicación es muy sencillo: visualización de las salas disponibles u ocupadas y del número de plazas libres en los espacios abiertos. Con esta óptica, el usuario utilizaría muy poco la aplicación, de modo que no tendría valor añadido. Teníamos que encontrar la manera de hacer que la aplicación fuera más útil de lo que es, sin que fuera demasiado invasiva. Uno de los problemas más comunes de las aplicaciones es recordar a los usuarios que la aplicación existe. Esto incita a pensar que no es útil y que, por lo tanto, no es esencial.
La razón por la que queremos que la aplicación sea útil es simplemente para que la reserva sea un reflejo y no una obligación. Así, si el uso de la aplicación se convierte en un reflejo, no tendremos ningún problema de salas sin reservar o de falta de espacio disponible.
Se han añadido funciones menores para suplir estas carencias, como la incorporación del calendario personal en forma de lista y el acceso rápido a todas las redes sociales en las que Davidson Consulting está presente (Instagram, Facebook y LinkedIn). Siguiendo con el espíritu de optimización, se está realizando una importante actualización que permitirá acceder a los eventos del grupo canadiense dentro de una sección predefinida. También se podrá acceder a información práctica relacionada con la vida de empresa en Davidson (plataforma de informe de actividades, vacaciones o notas de gastos).
Por supuesto, todos los empleados hacen preguntas y presentan ideas que permitirán mejorar tanto el contenido como la experiencia de la aplicación.
Una aplicación para todos
En Dav nos gusta la diversidad. Deseamos acoger a empleados de todo el mundo. Por ese motivo, la aplicación incluye ahora tres idiomas: francés, inglés y español. Se ha creado un sistema para facilitar la integración de estos idiomas mediante una hoja de cálculo.
Para terminar
La aplicación vio la luz parcialmente en la inauguración de la nueva sede de la filial canadiense. La publicación en Android se completó a tiempo, pero tuvimos algunas dificultades con la versión para iOS. Eso no nos impidió utilizar la aplicación, recoger varios comentarios y descubrir comportamientos en los distintos dispositivos de los que disponemos. La proximidad también nos ha permitido compartir nuestro punto de vista sobre la realización de ciertas funcionalidades y hacer partícipes a todos.
Un tiempo después, publicamos la aplicación de manera privada y generamos enlaces de descarga para distribuirlos a todos los empleados. Al estar desarrollada solo para la reserva de salas, se han presentado nuevas ideas y se está desarrollando un nuevo proyecto… ¡que sin duda no será el último!
